(Bài viết được trích từ hocviendpi – Tác giả: hoangngoc374 – K21 )
Thực ra những con số tỉ lệ như 1.2, 1.414, 1.618, 1.84… ko cho chúng ta cách sắp xếp 1 layout, không quy định phải đặt các yếu tố của layout ở đâu mà chúng chỉ dùng để hỗ trợ việc xác định vị trí, kích thước của các yếu tố đó sao cho hợp lý và “thuận mắt” người xem nhất.
Ví dụ bạn muốn làm một layout với image bên trái, text bên phải. Vậy chúng có kích thước bao nhiêu là phù hợp, vị trí thế nào, nếu muốn dịch qua lại, lên xuống thì nên dịch chuyển một khoảng bao nhiêu là hợp lý? Nếu có 3-4 hình tròn trang trí thì nên lấy kích thước của các hình tròn đó là bao nhiêu? Khi đó bạn có thể dùng các con số tỉ lệ để tính toán.
Việc tính toán theo tỉ lệ sẽ giúp bạn làm quen, và dần dần, khi sắp xếp một layout, bạn không cần phải lấy máy tính ra tính toán(như khi làm BT) nữa, mà chỉ cần nhắm bằng mắt cũng tương đối chính xác và hợp lý.
Bây giờ mình lấy BT tỉ lệ trong môn Basic Design để làm vd nhé. Bài này thầy yêu cầu dùng 2 tỉ lệ là 1.618 và 1.84 để tính toán. Như đã biết 1.84 là tỉ lệ lặp lại, nên được dùng cho việc tính toán các khoảng cách liên tiếp nhau. 1.618 là tỉ lệ vàng, có thể dùng để tính kích thước, hoặc cũng có thể dùng để tính cho các khoảng cách.
Tỉ lệ 1.84 cho ra các con số 20 : 37 : 68 (20×1.84=37, 37×1.84=68). Ng ta thường dùng 3 con số này để thuận tiện cho việc tính tỉ lệ. Vậy thì các con số 20, 37, 68 đó tương ứng với bao nhiêu cm (hay inch) trên layout?
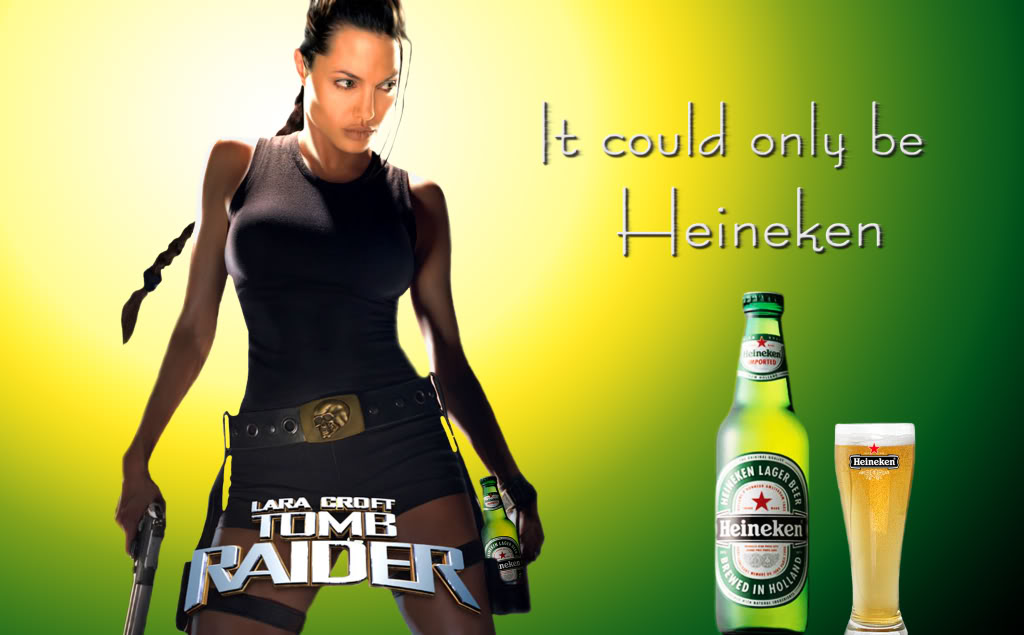
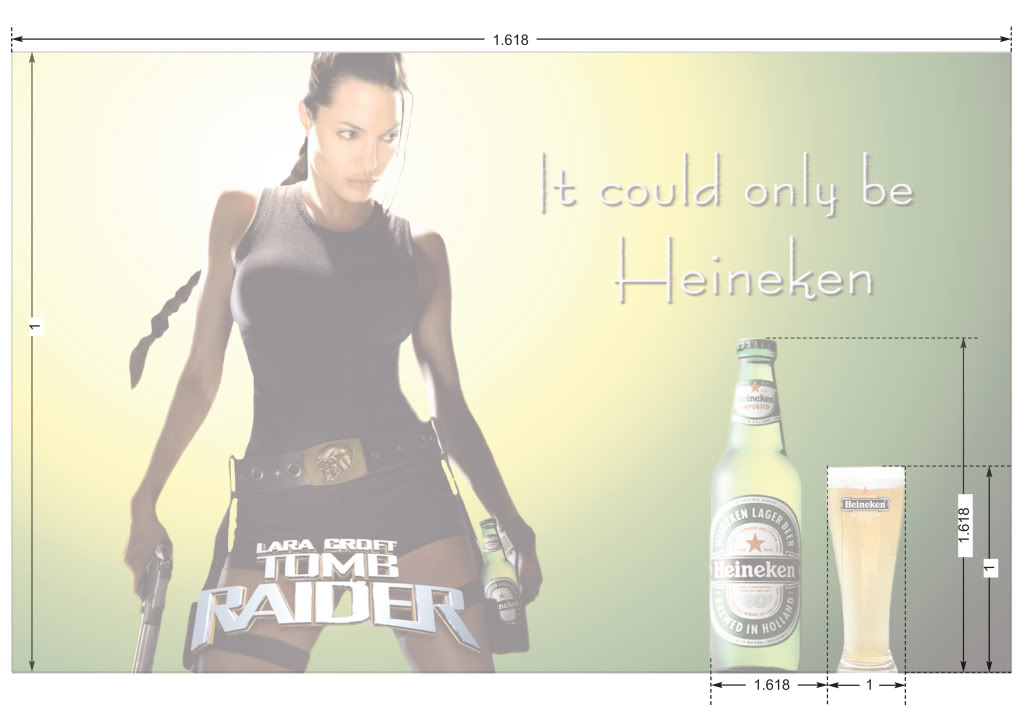
Nhìn vào vd sau đây:
phần được chia theo tỷ lệ 1.618:
phần được chia theo tỷ lệ 1.84:
Đầu tiên bạn sắp xếp các yếu tố (image, text) lên layout ở những vị trí mà bạn muốn, với bố cục theo ý đồ của bạn. Sau đó tiếp tục tính toán và điều chỉnh kích thước, vị trí của các yếu tố đó theo tỉ lệ.
Bạn có thể chọn con số tỉ lệ nào mà bạn muốn, theo mình thì bạn cứ chọn con số nào mà nó đem lại kết quả tương đối theo bố cục ban đầu bạn đã chọn (còn bố cục thế nào thì dĩ nhiên là tuỳ thuộc vào thẩm mĩ của bạn rồi ). Ở đây mình sắp xếp các yếu tố trong layout như trên, Giờ thì tính toán tỉ lệ nào:
1> Kích thước trang giấy:
Những trang giấy tiêu chuẩn (A3, A4,…) có kích thước theo tỉ lệ là 1.414, ở đây mình dùng tỉ lệ 1.618 (để poster này dài hơn). Như vậy chọn kích thước 1 chiều là 18cm – ứng với 1 – thì chiều kia là 18 x 1.618 = 29cm.
2> Chia khoảng cách theo chiều ngang cho phần hình cô gái, khoảng trống ở giữa, và phần hình chai bia+cái ly+text:
Ở đây mình muốn thành phần chính, đập vào mắt ng xem trước hết là hình cô gái, nên cho phần đó lớn nhất, tiếp theo là phần của sản phẩm, và nhỏ nhất là khoảng trống ở giữa. Như đã nói tỉ lệ 1.84 được dùng để tính khoảng cách:
C1: 20 + 37 + 68 = 125
Chiều ngang trang giấy là 29 => 1 phần ứng với 29/125 = 0.232
=> 20 ứng với 20 x 0.232 = 4.64cm ~ 4.6cm ((làm tròn cho dễ tính)
37 ứng với 37 x 0.232 = 8.584cm ~ 8.6cm
68 ứng với 68 x 0.232 = 15.776cm ~ 15.8cm (hoặc phần còn lại chính là 68, khỏi tính!!)
C2: Hoặc bạn có thể dùng trực tiếp 1.84 để tính:
29/1.84 = 15.76cm ~ 15.8cm
15.8/1.84 = 8.59cm ~ 8.6cm
8.6/1.84 = 4.67cm ~ 4.6cm
Cách dùng 1.84 thuận tiện khi chia khoảng cách 20 : 37 : 68, nhưng nếu chia theo kiểu “biến thể” như 20 : 37 : 37 (hoặc tương tự) thì dùng cách 1 (lấy chiều dài chia cho tổng tỉ số) tiện hơn
3> Tiếp tục chia nhỏ các khoảng cách theo chiều ngang như trong hình trên
4> Làm tương tự cho chiều dọc
5> Đôi khi việc dùng tỉ lệ 1.84 để tính khoảng cách lại không thuận tiện, vd như tính vị trí của chai bia và cái ly. Nếu chọn các con số 20 : 37 : 68 để chia thì không hợp lý, do đó mình dùng tỉ lệ 1.618:
Tổng chiều ngang cho chai bia+khoảng trống ở giữa+cái ly sau khi tính toán là = 5.6cm
=> Chiều ngang cho cái ly là 5.6/(1+1.618) = 2.14cm
Chiều ngang cho chai bia+khoảng trống là 2.14 x 1.618 = 3.46cm (phần còn lại)
Sau đó bạn tiếp tục chia tỉ lệ cho chai bia và khoảng trống. Ở đây khoảng trống rất nhỏ so với chai bia nên mình chọn tỉ lệ 68:20
…
Cứ như thế bạn chia tỉ lệ cho tất cả mọi yếu tố trong layout.
* Như vậy việc sử dụng tỉ lệ không cho bạn biết nên đặt một tấm hình, một đoạn text ở đâu mà nó hỗ trợ bạn tính toán xem nếu mình đặt tấm hình ở vị trí khoảng chỗ đó thì con số tọa độ của nó nên là bao nhiêu cho hợp lý nhất…
* Ngoài ra có thể dùng tỉ lệ để tính góc quay cho một tấm hình chẳng hạn (vd lấy 90o/1.618/1.618 ~ 35o, cho bạn một góc quay lạ nhưng vẫn hợp lý)
* Hoặc dùng để tính tỉ lệ giữa các vòng tròn trang trí: nếu đường kính của hình tròn lớn nhất sau khi tính toán là 5cm thì các hình tròn tiếp theo có thể có đường kính là (tùy theo bạn chọn tỉ lệ nào để chia nhé):
5/1.414 = 3.5cm, 3.5/1.414 = 2.5cm, 2.5/1.414 = 1.8cm …
* Cũng có thể dùng tỉ lệ để tính diện tích các yếu tố nếu như chúng ko phải là hình tròn hoặc hình chữ nhật (tức các hình “vuông vức”)
Tóm lại việc dùng tỉ lệ giúp bạn xác định kích thước, đặt để, xê dịch các yếu tố trong layout với những thông số hợp lý, có chủ đích chứ không tùy tiện. Và khi đã quen rồi thì bạn không cần tính toán cụ thể mà chỉ nhắm bằng mắt cũng cho một layout hợp lý (đẹp hay không thì còn tùy hehe)
Nguồn: https://uyen.vn